やわらかい雰囲気のホームページを目にしたとき、
なんとなく「信頼できそう」「優しそう」と感じたことはありませんか?
実はその“なんとなく”は、しっかりとデザインの力で生まれているんです。
デザインは「見た瞬間」に心を動かす
ホームページやSNS、パンフレット…。
どんなに素敵な言葉を用意しても、
人はまず「視覚」から情報を受け取ります。
特に、「やさしいデザイン」が与える第一印象は、
はじめましての相手にも、親しみやすさや安心感を生み、
心のハードルを下げることがあります。
デザインは、言葉よりも先に信頼をつくるチカラを持っているのです。
やさしいデザインが選ばれる理由とは?
1.親しみやすいデザインで心の距離を縮める
近づきやすくて、話しかけやすそう。
そんな第一印象を与えるやさしいデザインは、
「ここに相談してみようかな」という気持ちのきっかけになります。
柔らかいトーン、丸みのあるフォント、やわらかい写真が、
親しみやすさを自然に演出してくれます。
2.やわらかさが安心感と信頼感を与える
初めて訪れるホームページ。
そのとき少しでも不安があれば、お客様の心は離れてしまいます。
けれど、やさしい色使いや整ったレイアウト、
そして空気感のある写真があると、
「この人なら大丈夫そう」と感じてもらいやすくなります。
デザインが放つ“やわらかさ”には、
信頼感を生み出す力があるのです。
3.共感を生み、好感を持たれる世界観
「この雰囲気、好きかも」
「なんだか安心できる」
そんな共感や好感は、
ロジックではなく“感覚”で生まれるもの。
やさしいデザインは、感情にそっと寄り添い、
あなたの世界観を伝えてくれるのです。
やさしい印象をつくるホームページデザインのコツ
やわらかく、信頼されるデザインをつくるには、
細かいパーツの積み重ねが大切です。
カラー|安心感を与えるベージュ・グレージュ系
柔らかくて穏やかなトーンは、心理的にも安心感を与えます。
特にベージュやピンクベージュ、グレージュは、やさしさを表現する定番カラー。
フォント|丸みと読みやすさのバランス
手書き風や丸ゴシックなど、柔らかな印象を持つフォントを選ぶことで、
固すぎず、でも信頼感のある雰囲気を演出できます。
レイアウト|余白が生む“呼吸感”
情報を詰め込みすぎると、見る人が疲れてしまいます。
余白のあるレイアウトは、心地よさとプロらしさの両方を生みます。
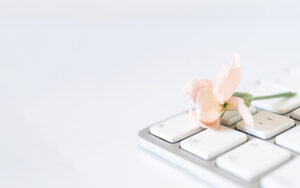
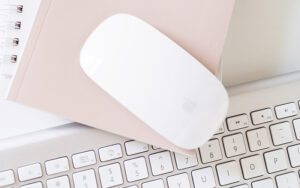
写真|自然体・柔らかい光・空気感重視
明るく自然光の入った写真、無機質すぎない自然体なカットなど、
「空気を感じる」写真選びもポイントです。
やわらかさと信頼感の“ちょうどいいバランス”
やさしい=かわいい=甘すぎる、になってしまうと、
ビジネスでは信頼を得にくくなります。
やさしさの中にも、シンプルさや整った印象を取り入れることで、
甘くなりすぎず「ちゃんとしている」印象を与えることができます。
やわらかさ × 信頼感
この絶妙なバランスが、選ばれるデザインのカギです。
まとめ|やさしいデザインが導く未来のご縁
やさしさは、信頼と共感をつなぐデザインのチカラ。
言葉だけでは伝わらない“空気感”が、見た瞬間に相手の心に届きます。
自分らしいやさしさを、きちんと届けたい。
そんな方にこそ、「デザインのトーン」を見直してほしいと思います。